Java ile Linkedin Authentication.Yaptığınız bir Web projesine (JSF) kullanıcıların Linkedin profilleri ile login olmalarını sağlayacağımız java kodlarını yazacağız. Projemize Linkedin ile login sağlayabilmek için önce linkedinden uygulama almanız gerekmektedir, buraya bakarak uygulama oluşturabilirsiniz. Aldığınızı varsayarak devam ediyoruz. Kodun tamamını vererek satır aralarında anlatmayı tercih ediyorum:
 |
| Jsf projesi |
JSF projemize öncelikle 2 adet xhtml sayfası ekliyoruz.
Bunlardan birincisi login sayfamız ikincisi ise CallBack olarak vereceğimiz link olan xhtml sayfası
neden iki parça olduğunu ilerde anlayacaksınız o yüzden üzerinde durmuyorum.
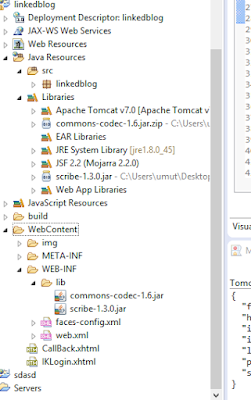
Ayrıca projemizde scribe ve commons-codec jarlarına da ihtiyaç duyacağız fotoğrafta görüldüğü gibi ihtiyaç duyduğumuz jarları da ekledikten sonra projemize geçelim.
buradan indirebilirsiniz: scribe common-codec;
login.java diye bir class ekleyip kodumuzu yazmaya başlıyoruz
login.java:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | import java.io.IOException; import java.util.Map; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; import javax.faces.context.ExternalContext; import javax.faces.context.FacesContext; import org.scribe.builder.ServiceBuilder; import org.scribe.builder.api.LinkedInApi; import org.scribe.model.OAuthRequest; import org.scribe.model.Response; import org.scribe.model.Token; import org.scribe.model.Verb; import org.scribe.model.Verifier; import org.scribe.oauth.OAuthService; @ManagedBean(name = "login") @SessionScoped public class login { private OAuthService service; // Authenticate saglayan servisimiz private Token requestToken; // linkedin için istemci jetonu private ExternalContext externalContext;// linkedin sayfasına redirect yapmamız için external context public void LinkedRedirect(){ service= new ServiceBuilder().provider(LinkedInApi.class).apiKey("İstemci Kimliğiniz") .apiSecret("İstemci Gizliliğiniz").callback("http://localhost:8080/linkedblog/faces/CallBack.xhtml").build(); requestToken = service.getRequestToken(); String AuthUrl=service.getAuthorizationUrl(requestToken); // authenticate sağlayacağımız url linkedin servisimizden istemci jetonu kullanılarak alınmakta // bu url email ve parolamızı girmemizi isteyecek olan url externalContext= FacesContext.getCurrentInstance().getExternalContext(); try { externalContext.redirect(AuthUrl); // linkedin sayfasına redirect! } catch (IOException e) { System.out.println(e); } } public String Authenticated(){ externalContext= FacesContext.getCurrentInstance().getExternalContext(); Map<String, String> parameterMap = (Map<String, String>) externalContext.getRequestParameterMap(); String verifier=parameterMap.get("oauth_verifier");// linkedin girişi yaptıktan sonra linkedin bize bir gerçekleyici kodu vermekte Verifier linkedVer=new Verifier(verifier); Token AccessToken= service.getAccessToken(requestToken, linkedVer); // istemci jetonu ve gerçekleyici kodumuzu kullanarak bir erişim jetonu alıyoruz :) OAuthRequest request = new OAuthRequest(Verb.GET, "https://api.linkedin.com/v1/people/~:(id,first-name,last-name,headline,industry,email-address,site-standard-profile-request,picture-url)?format=json"); // istemci kimliği belirliyoruz denilebilir linkedinden neler istediğimizi belirliyoruz service.signRequest(AccessToken, request); // iletişim jetonunu ve istemlerimizi bildiriyoruz denilebilir. Response resp= request.send();// yanıtımızı alıyoruz. String a=resp.getBody(); System.out.println(a); return a; } } |
kodların işlevlerini elimden geldiğince açıklamaya çalıştım, callback("http://localhost:8080/linkedblog/faces/CallBack.xhtml") buradaki callback içine ikinci xhtml sayfasını veriyoruz kişi e-posta ve şifresini doğru girdiğinde bu sayfaya dönüş yapıyoruz.
Sıra geldi xhtml kodlarını ayarlamaya.
Login xhtml sayfamız da action olarak login.LinkedRedirect() methodunu çağırdığımız bir commandlink yazıyoruz:
1 2 3 4 5 6 7 | <div style=" margin:0 auto; width: 120px;"> <h:commandLink action="#{login.LinkedRedirect()}" value=""> <h:graphicImage value="/img/linkedin.png" style="height:30px;width:120px;margin-top:230px;"> </h:graphicImage> </h:commandLink> </div> |
ben linkedin png sini kullanarak bir button oluşturdum siz istediğiniz gibi yapabilirsiniz.
callback olarak verdiğiniz xhtml sayfasında ise String dönen bir method kullandığımızdan isterseniz body içinde #{login.Authenticated()} methodunu çağırabilirsiniz kendi amaçlarınız doğrultusunda istediğiniz gibi kullanabilirsiniz.
İki parça halinde gerçekleştirdir çünkü öncelikle linkedinden url alıp bu urlde kullanıcıya login olmasını sağladıktan sonra diğer işlemlere geçilebilmektedir. Authenticate olunduktan sonrada kullanıcının bilgileri proje içeriğine göre çekilmektedir.
giriş sayfamız:
 |
| linkedin bağlantılı giriş sayfası |
butonu tıkladığımızda:
 |
| linkedin kimliği ile giriş |
{
"firstName": "Umut",
"headline": "Şu okulda öğrenci: İstanbul Üniversitesi",
"id": "LRSgdB3KxD",
"industry": "Computer Software",
"lastName": "Coşkun",
"pictureUrl": "https://media.licdn.com/mpr/mprx/0_yths_lBK2JBD-UqvpKAd_1bl2pPSt4qvOPqL_1XS1JbySyizrNrnDPK_Gt1PA0zMglGkuNn4-kLT",
"siteStandardProfileRequest": {"url": "https://www.linkedin.com/profile/view?id=303599936&authType=name&authToken=ZMJD&trk=api*a4004223*s4072063*"}
}
bu linkten basic-profille hangi bilgileri çekebileceğinizi görebilirsiniz.
Elimden geldiğince açıklayarak anlatmaya çalıştım inşallah faydalı olmuştur.









Bu yorum yazar tarafından silindi.
YanıtlaSilgüzel yazı , eline sağlık :)
YanıtlaSilteşekkürler :)
SilGüzel bir başlangıç olmuş :) eline sağlık. Yazılarının devamını bekleriz.
YanıtlaSil:) sağol Fuat abi benim temennim de o :) çok teşekkürler.
Sil