Hem kullanıcıyı hem de ulaşmak istediği noktayı göstermek bana mantıklı geldiğinden böyle birşey yaptım kişi sayfayı yeniledikçe de ne kadar yaklaştığını görmüş olacak ya da kendince hangi yolu seçmesi gerektiğini düşünecek. Günümüzde neredeyse kimse yol sormaz oldu elimizdeki telefonlardan faydalanarak gitmek istediğimiz yeri bulup ona göre gidiyoruz fakat böyle bişey yaptığımda genelde önce gitmek istediğim yer(lokanta, şirket) eğer navigasyonda aradığımda bulunamadığında (kaldıki ben çok az yerin konumunu telefonumun haritası üstünden bulabilip nasıl gideceğimi ayarlayabiliyorum) hem kendi haritamdan kendime bakıyorum hem de siteden gitmek istediğimin konumuna bakıp sokak adlarını kafamda birleştirip yolumu bulmaya çalışıyorum. Bu olayı belki daha kolaylayabileceğini düşünüp böyle iki noktalı lokasyon gösteren bi script yazıp ilk aldığım site işine eklemiştim şimdi sizlerle de paylaşıyorum inşallah işinize yarar :D
BÜTÜN KODU VERİYORUM DİLEYEN KİŞİNİN KONUMUNU BULAN KODLARI KALDIRA BİLİR 3 PARÇA KOD BULUNMAKTA BUNU SAĞLAYAN VE ÜSTLERİNE YAZMIŞ BULUNMAKTAYIM.
<script>
function getMapCoords() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (pos) {
// kullanıcının lokasyonunu bulma kodları -1-
var enlem = pos.coords.latitude,
boylam = pos.coords.longitude;
// kullanıcının konumunu bulan kod, enlem ve boylamı!
/**
* Harita Ayarları
*/
var haritaAyarlari = {
center: new google.maps.LatLng(41.010082, 28.666298),// bu kısım lokasyonunu göstermek istediğimiz yerin harita üzerindeki lokasyonu aslında harita açıldığında nereyi merkez alıp göstermek isteğimizi belirliyoruz
// aslında merkezi istediğiniz bi lokasyon olarak belirleyebilirsiniz fakat bulmak istediğiniz yeri merkez olarak verirsek haritayı açıp birde bulmak istediğimiz noktayı aramamız gerekmemiş olur bu şekilde
zoom: 12 // bu da haritanın zum oranı bunu kendi keyfinize göre ayarlayabilirisiniz
};
document.getElementById("harita").style.display = 'block';
var harita = new google.maps.Map(document.getElementById("harita"), haritaAyarlari);
// google haritamızı ekliyeceğimiz div i buradan getElementId() ile belirliyoruz ve istediğimiz lokasyonuda haritaAyarlarına atmıştık
// bir üst kod da da div in display modunu seçiyoruz
var infowindow = new google.maps.InfoWindow();
/**
* Bulunduğumuz Yeri İşaretleme
*/
var marker2 = new google.maps.Marker({
position: new google.maps.LatLng(41.010082, 28.666298),
map: harita,
title: 'bizim title '
});
// burada bir marker tanımlıyoruz adından da anlaşılcağı üzere bir işaret bir etiket belirliyoruz
// işaretimizin konumunu hangi haritada yapacağımızı burda tanımlıyoruz
//kullanıcının lokasyonunu bulma kodları -2-
var marker = new google.maps.Marker({
position: new google.maps.LatLng(enlem, boylam),
map: harita,
title: 'Sen Buradasın!'
});
// kişinin işareti, etiketi!
google.maps.event.addListener(marker2, 'click', (function (marker2) {
return function () {
infowindow.setContent('bizim dükkan');
infowindow.open(harita, marker2);
}
})(marker2));
// burada da belirlediğimiz markere haritamızda bir click listener ekliyoruz buradaki content etiketimize tıkladığımızda gözüken bir tanımdır ben bizim dükkan yazdım
//kullanıcının lokasyonunu bulma kodları -3-
google.maps.event.addListener(marker, 'click', (function (marker) {
return function () {
infowindow.setContent('Sen Burdasın!');
infowindow.open(harita, marker);
}
})(marker));
// kişinin marker'ına listener ekleme!
});
} else {
alert('Tarayıcınız bu özelliği desteklemiyor.');
}
}
</script>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"></script>
HTML KISMI:
<body onload="getMapCoords()">
<form id="form1" runat="server">
<div id="harita" style="background-color: yellow; float: left; height: 750px; width: 1250px;">
</div>
</form>
</body>
<form id="form1" runat="server">
<div id="harita" style="background-color: yellow; float: left; height: 750px; width: 1250px;">
</div>
</form>
</body>
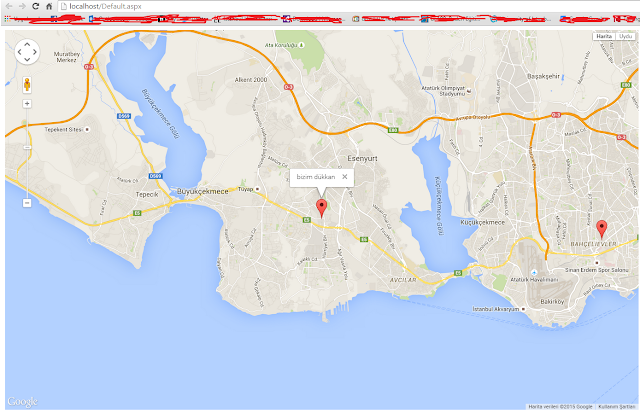
KODUN ÇALIŞIR HALİ:
inşallah işinize yarar burada sağda gördüğünüz benim bulunduğum konum tam merkezdeki de center olarak verdiğimiz bizim dükkan adını taşıyan marker.










thank you https://www.google.com/maps/d/viewer?mid=1VJvogYiMYWSma91Uc3z4RZ2zn1IiI3H_
YanıtlaSil