Bu yazımda size asp.net ile çalışan bir iletişim formu paylaşacağım. Öncelikle belirtmek isterim ki ben projemi basit html projesi olarak yapmıştım ve html bir projeye en uygun iletişim formu php ile yapılmaktaydı fakat php ile yapılan iletişim formunu localden test etmek biraz zor. eğer IIS(internet information servis) kullanarak projenizi yönetiyorsanız php ile göndermek biraz sıkıntı yaratıyor.
Asp.net ile hiç geliştirme yapmadım bilmiyorum diyosanız (ki bana öyle olmuştu) bu yazı çok işinize yarıyacak ve asp.net'in anlaşılması ne kadar kolay bir dil olduğunu görebileceksiniz
Öncelikle Body etiketi altına eklemeniz gereken formu görelim:
<div class="row-right-contact">
<form id="form66" runat="server" style="height:100%; width:100%; float:left;">
<div style="height:50%; width:50%; float:left;">
<asp:TextBox class="inputstyle" onclick="dikkat(), sil(1) " value="İsim" name="isim" ID ="TextBox1" runat="server" ></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(2)" value="E-posta" name="eposta" id="TextBox2" ></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(3)"
value="Konu" name="konu" id="TextBox3" ></asp:TextBox>
</div>
<div style="height:50%; width:50%; float:left;">
<asp:TextBox runat="server" class="inputmsg" name="mesaj" TextMode="MultiLine" id="MesajBox" onclick="dikkat(),sil(4)" >Mesajınız..</asp:TextBox>
</div>
<div style="height:10%; float:left; width:100%;">
<asp:Button runat="server" class="submitbutton" name="button" id="Submit1" Text="Gönder" OnClick="Submit1_Click" />
<asp:Label ID="Label4" runat="server" ></asp:Label>
</div>
</form>
</div>
projenize ekledikten sonra bütün satırı seçip CTRL+K+F yaparak düzenleyebilirsiniz.<form id="form66" runat="server" style="height:100%; width:100%; float:left;">
<div style="height:50%; width:50%; float:left;">
<asp:TextBox class="inputstyle" onclick="dikkat(), sil(1) " value="İsim" name="isim" ID ="TextBox1" runat="server" ></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(2)" value="E-posta" name="eposta" id="TextBox2" ></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(3)"
value="Konu" name="konu" id="TextBox3" ></asp:TextBox>
</div>
<div style="height:50%; width:50%; float:left;">
<asp:TextBox runat="server" class="inputmsg" name="mesaj" TextMode="MultiLine" id="MesajBox" onclick="dikkat(),sil(4)" >Mesajınız..</asp:TextBox>
</div>
<div style="height:10%; float:left; width:100%;">
<asp:Button runat="server" class="submitbutton" name="button" id="Submit1" Text="Gönder" OnClick="Submit1_Click" />
<asp:Label ID="Label4" runat="server" ></asp:Label>
</div>
</form>
</div>
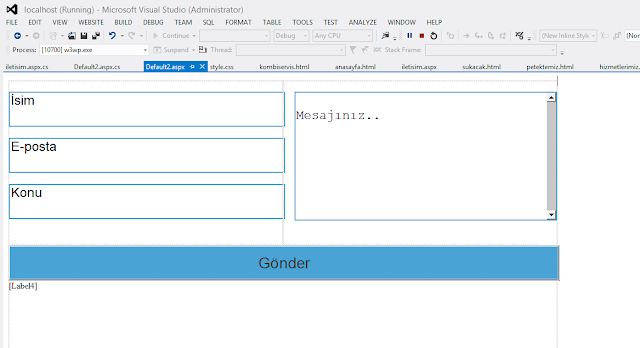
kodumuzu eklediğimizde görüntü bu şekilde olmaktadır, görüntüyü güzelleştirmek adına css kodlarımızı da verelim:
bütün formu içine alan div in css'i
.row-right-contact {
float: left;
width: 1000px;
height: 600px;
}
input text lerin css'i
.inputstyle {
height:20%;
margin-top:20px;
float:left;
width:100%;
font-size:24px;
border:2px solid #49a3d5;
color:grey;
text-decoration-color:black;
}
mesaj text' imizin css'i
.inputmsg {
height: 77%;
margin-top: 20px;
float: right;
width: 95%;
font-size: 24px;
border: 2px solid #49a3d5;
}
ve butonumuzun css'i
.submitbutton {
height: 100%;
width: 100%;
float: left;
background-color: #49a3d5;
color: #3b3939;
font-size: 28px;
}
.submitbutton:hover {
background-color: #3b3939;
color: white;
}
ve css'li formumuzun son hali böyle olmalı:
Textlerin ve butonumuzun ID sini değiştirmememiz önemli.
Gördüğünüz gibi textlerimizde onclick=" dikkat(), sil(3)" gibi bir method var. Bu kısmı isterseniz silebilirisiniz, bu method bize textlerin içinde gözüken "isim, E-posta, Konu" gibi başlıkların üzerine tıkladığımızda yok olmasını ve eğer içine birşey yazmadıysak ve başka text'i tıkladıysak içine tekrar "isim,E-posta" yazmamızı sağlayan bir method ve JavaScript kodu dur dilerseniz yazının sonlarına doğru bu script kodunu da alabilirsiniz.
şimdide maili atmamızı sağlayan kodumuza geçelim:
.aspx dosyamız içindeki .-aspx.cs- dosyamızı açalım ve buton içindeki OnClick="Submit1_Click" methodumuzu yazalım:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
// yeni eklenenler
using System.Net.Mail;
using System.Net;
using System.Text;
public partial class Default2 : System.Web.UI.Page
{
String isim = "", Eposta = "", konu = "", mesaj = "";
//global stringler
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Submit1_Click(object sender, EventArgs e)
{
isim = Convert.ToString(TextBox1.Text);
Eposta = Convert.ToString(TextBox2.Text);
konu = Convert.ToString(TextBox3.Text);
mesaj = Convert.ToString(MesajBox.Text);
// textteki bilgileri global stringlerimize atıyoruz
if (isim != "" && isim != "İsim" && Eposta != "" && Eposta != "E-posta")
{
if (mesaj.Length > 10 && mesaj.Length < 1000 && mesaj != "Mesajınız..")
{
SmtpClient ss = new SmtpClient("smtp.gmail.com", 587);
//bu smtp yani maili gondereceğin smtp, eğer kendi siten üzerinden istersen genelde
// mail.domain.com oluyor, gmail icinse smtp.gmail.com
ss.Timeout = 10000;
ss.DeliveryMethod = SmtpDeliveryMethod.Network;
ss.UseDefaultCredentials = false;
// smtp networklerinin tanımlanıp bağlanması
ss.Credentials = new NetworkCredential("bizimmail@gmail.com", "sifremiz");
// aldığımız verileri hangi mail üzerinden atacağımızın belirlendiği kısım
MailMessage mm = new MailMessage("bizimmail@gmail.com", "bizimmail@gmail.com");
// mailin kimden gidip kime geleceğinin bilgisi burda girilmekte
// gönderen tekrar yazılıyor burda
// ben gönderen de alıcı da kendimi seçtim, ilk string kimden atılacağı ikinci ise kimin alacağını göstermekte
mm.IsBodyHtml = true;
mm.Subject = "iletişim formu maili "; // attığımız mailin konusunu belirliyoruz
mm.Body = "Ad soyad : " + isim + "; konu : " + konu + ";</br></br>\n" + " Mesaj : "
+ mesaj + ";</br></br>" + " göndericinin maili : " + Eposta;
// body kısmında ise mailin içeriği bulunmakta isim, konu mesaj ve Eposta global stringlerimizdi ve yukarda if koşulları ile site içine yazılan bilgileri bu stringlere set etmiştik.
ss.EnableSsl = true;
// burada mail göndermek için ssl gereklimi gereksizmi onu bildiriyoruz
// kendi domainin üzerinden yollarsan false kalabilir ama gmail flan gibi ayrı
// domainler kullanılması durumunda bu true olmalı
mm.BodyEncoding = UTF8Encoding.UTF8;
mm.DeliveryNotificationOptions = DeliveryNotificationOptions.OnFailure;
ss.Send(mm);// ve maili gönderiyoruz
Label4.Text = "Mesajınız gönderildi";
}
else
{
Label4.Text = "lütfen mesajınızı minimum 10 karakter maximum 1000 karakter olacak şekilde giriniz";
}
}
else
{
Label4.Text = "lütfen isim ve e posta kısımlarını doldurunuz!";
}
TextBox1.Text = "İsim";
TextBox2.Text = "E-posta";
TextBox3.Text = "Konu";
MesajBox.Text = "Mesajınız..";
// mail gönderdikten sonra textlerimizin içine tekrar isim, E-posta yazıyoruz.
}
}
şimdi de textlerimizin içini silmemizi sağlayan sil(); ve dikkat(); methodlarına geçelim
sadece yukardaki kısmı alıp kullanan arkadaşlar görecektir ki "isim" "konu" "E-posta" kısmını elle silip yazmak zorunda kalındı.
texlerimizin içindeki onclick kısımlarını silmediğimiz durumda aşağıdaki script i projemize eklersek silme işlemi otomatikman gerçekleşmiş olacaktır.
<script type="text/javascript">
function sil(idElement) {
var metin = document.getElementById('TextBox1');
var metin2 = document.getElementById('TextBox2');
var metin3 = document.getElementById('TextBox3');
var metin4 = document.getElementById('MesajBox');
if (idElement == 1 && metin.value == "İsim") { metin.value = ""; }
if (idElement == 2 && metin2.value == "E-posta") { metin2.value = ""; }
if (idElement == 3 && metin3.value == "Konu") { metin3.value = ""; }
if (idElement == 4 && metin4.value == "Mesajınız..") { metin4.value = ""; }
}
function dikkat() {
var metin = document.getElementById('TextBox1');
var metin2 = document.getElementById('TextBox2');
var metin3 = document.getElementById('TextBox3');
var metin4 = document.getElementById('MesajBox');
if (metin.value == "") { metin.value = "İsim"; }
if (metin2.value == "") { metin2.value = "E-posta"; }
if (metin3.value == "") { metin3.value = "Konu"; }
if (metin4.value == "") { metin4.value = "Mesajınız.."; }
}
</script>
IIS kullanarak yaptığınız projeye eklediğinizde maili attığını göreceksiniz.
soru, görüş ve geliştirmelerinize açığım.
ve bütün kod:
.ASPX
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript">
function sil(idElement) {
var metin = document.getElementById('TextBox1');
var metin2 = document.getElementById('TextBox2');
var metin3 = document.getElementById('TextBox3');
var metin4 = document.getElementById('MesajBox');
if (idElement == 1 && metin.value == "İsim") { metin.value = ""; }
if (idElement == 2 && metin2.value == "E-posta") { metin2.value = ""; }
if (idElement == 3 && metin3.value == "Konu") { metin3.value = ""; }
if (idElement == 4 && metin4.value == "Mesajınız..") { metin4.value = ""; }
}
function dikkat() {
var metin = document.getElementById('TextBox1');
var metin2 = document.getElementById('TextBox2');
var metin3 = document.getElementById('TextBox3');
var metin4 = document.getElementById('MesajBox');
if (metin.value == "") { metin.value = "İsim"; }
if (metin2.value == "") { metin2.value = "E-posta"; }
if (metin3.value == "") { metin3.value = "Konu"; }
if (metin4.value == "") { metin4.value = "Mesajınız.."; }
}
</script>
<style>
.row-right-contact {
float: left;
width: 1000px;
height: 600px;
}
.inputstyle {
height: 20%;
margin-top: 20px;
float: left;
width: 100%;
font-size: 24px;
border: 2px solid #49a3d5;
color: grey;
text-decoration-color: black;
}
.inputmsg {
height: 77%;
margin-top: 20px;
float: right;
width: 95%;
font-size: 24px;
border: 2px solid #49a3d5;
}
.submitbutton {
height: 100%;
width: 100%;
float: left;
background-color: #49a3d5;
color: #3b3939;
font-size: 28px;
}
.submitbutton:hover {
background-color: #3b3939;
color: white;
}
</style>
</head>
<body>
<div class="row-right-contact">
<form id="form66" runat="server" style="height: 100%; width: 100%; float: left;">
<div style="height: 50%; width: 50%; float: left;">
<asp:TextBox class="inputstyle" onclick="dikkat(), sil(1) " value="İsim" name="isim" ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(2)" value="E-posta" name="eposta" ID="TextBox2"></asp:TextBox>
<asp:TextBox runat="server" class="inputstyle" onclick=" dikkat(), sil(3)" value="Konu" name="konu" ID="TextBox3"></asp:TextBox>
</div>
<div style="height: 50%; width: 50%; float: left;">
<asp:TextBox runat="server" class="inputmsg" name="mesaj" TextMode="MultiLine" ID="MesajBox" onclick="dikkat(),sil(4)">Mesajınız..</asp:TextBox>
</div>
<div style="height: 10%; float: left; width: 100%;">
<asp:Button runat="server" class="submitbutton" name="button" ID="Submit1" Text="Gönder" OnClick="Submit1_Click" />
<asp:Label ID="Label4" runat="server"></asp:Label>
</div>
</form>
</div>
</body>
</html>
.ASPX.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
// yeni eklenenler
using System.Net.Mail;
using System.Net;
using System.Text;
public partial class Default2 : System.Web.UI.Page
{
String isim = "", Eposta = "", konu = "", mesaj = "";
//global stringler
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Submit1_Click(object sender, EventArgs e)
{
isim = Convert.ToString(TextBox1.Text);
Eposta = Convert.ToString(TextBox2.Text);
konu = Convert.ToString(TextBox3.Text);
mesaj = Convert.ToString(MesajBox.Text);
// textteki bilgileri global stringlerimize atıyoruz
if (isim != "" && isim != "İsim" && Eposta != "" && Eposta != "E-posta")
{
if (mesaj.Length > 10 && mesaj.Length < 1000 && mesaj != "Mesajınız..")
{
SmtpClient ss = new SmtpClient("smtp.gmail.com", 587);
//bu smtp yani maili gondereceğin smtp, eğer kendi siten üzerinden istersen genelde
// mail.domain.com oluyor, gmail icinse smtp.gmail.com
ss.Timeout = 10000;
ss.DeliveryMethod = SmtpDeliveryMethod.Network;
ss.UseDefaultCredentials = false;
// smtp networklerinin tanımlanıp bağlanması
ss.Credentials = new NetworkCredential("udubucoskun@gmail.com", "coskun121");
// aldığımız verileri hangi mail üzerinden atacağımızın belirlendiği kısım
MailMessage mm = new MailMessage("udubucoskun@gmail.com", "udubucoskun@gmail.com");
// mailin kimden gidip kime geleceğinin bilgisi burda girilmekte
// gönderen tekrar yazılıyor burda
// ben gönderen de alıcı da kendimi seçtim, ilk string kimden atılacağı ikinci ise kimin alacağını göstermekte
mm.IsBodyHtml = true;
mm.Subject = "iletişim formu maili "; // attığımız mailin konusunu belirliyoruz
mm.Body = "Ad soyad : " + isim + "; konu : " + konu + ";</br></br>\n" + " Mesaj : "
+ mesaj + ";</br></br>" + " göndericinin maili : " + Eposta;
// body kısmında ise mailin içeriği bulunmakta isim, konu mesaj ve Eposta global stringlerimizdi ve yukarda if koşulları ile site içine yazılan bilgileri bu stringlere set etmiştik.
ss.EnableSsl = true;
// burada mail göndermek için ssl gereklimi gereksizmi onu bildiriyoruz
// kendi domainin üzerinden yollarsan false kalabilir ama gmail flan gibi ayrı
// domainler kullanılması durumunda bu true olmalı
mm.BodyEncoding = UTF8Encoding.UTF8;
mm.DeliveryNotificationOptions = DeliveryNotificationOptions.OnFailure;
ss.Send(mm);// ve maili gönderiyoruz
Label4.Text = "Mesajınız gönderildi";
}
else
{
Label4.Text = "lütfen mesajınızı minimum 10 karakter maximum 1000 karakter olacak şekilde giriniz";
}
}
else
{
Label4.Text = "lütfen isim ve e posta kısımlarını doldurunuz!";
}
TextBox1.Text = "İsim";
TextBox2.Text = "E-posta";
TextBox3.Text = "Konu";
MesajBox.Text = "Mesajınız..";
// mail gönderdikten sonra textlerimizin içine tekrar isim, E-posta yazıyoruz.
}
}












merhabalar aynızı kopyala yapıştır yaptım fakat hata verdi
YanıtlaSil